/*Blog title名稱標題欄圖+格名+描述+三按鍵位置設定*/
#yblogtitle .mbd, #yblogtitle .mft{height:300px;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-200.gif ) no-repeat;background-position:top center;}
#yblogtitle h1, #yblogtitle a {color:#00FFFF;font-size:19px;font-weight:bolder;font-family:標楷體;} #yblogtitle .mbd, #yblogtitle .mft{font-size:18px;color:#ffffff;padding-top:35px;TEXT-ALIGN:center;}
#yblogtitle .tft {margin:130px 250px 0px 0px;}
/*Opacity for blast招呼語字體顏色圖框置中*/
#yblast .text{color:#87001B;}
#yblast{text-align:center}
#yblast .bg{background-image:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-216.gif );background-repeat:no-repeat; background-position:50% 100%;width:540px;height:66px}
#yblast .text{font-size:14px;font-weight:bolder}
/*招呼語我要留言換圖(自己才看得到)*/
#yblast a.edit{background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-217.gif );width:35px;height:27px;}
/*暱稱紫蘿琳文字大小*/
#ymodprf .nickname a {font-family:標楷體;font-size:22px;}
/*紫蘿琳網路滑鼠*/
body{cursor:URL(http://hk.geocities.com/caroline310597/carolinea3c.ani );}
a:hover{cursor:URL( );}
/*月曆星期字體色 */
#ymodcal th {color:#D80000;}
/*月曆當日字體背景色+強調當日色*/
#ymodcal .mbd td strong {background:#ffffff; color:#000000;}
/*Nav module body統計資料+月曆+更新日文字顏色*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#00FFFF;}
/*bottom搜尋底色+字體色+邊框色*/
input, select{background:#FF3300;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-228.jpg );color:#000000;border:1px solid #ffffff;FONT-SIZE:11px;font-family:verdana;}
/*blog profile 部落格檔案詳細介紹內容二、四圖檔底色+字體色+下欄更多文章底圖*/
.yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background:#000000;background-image:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-212.gif ) repeat;color:#ffffff;}
/*blog profile部落標題+姓名+暱稱欄圖檔*/
table#bloginfo th {background:#000000;background-image:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-212.gif );}
table#usrinfo th {background:#000000;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-212.gif );}
/*Nav module header左右欄標題底圖+左右標題文字大小顏色調整文字高度*/
.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:transparent ;color:#00FFFF;text-align:center;padding-top:15px;}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a{font-size:105%;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-209.gif ) top center ;color:#00FFFF;text-align:center;height:40px;}
/*Nav module body左右文章底圖*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ font-size:105%;background:#000000; background-image: url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-213.gif ) ; color:#ffffff;}
/*Nav module list左右文章標題前小圖+括號色+更多回應小圖*/
.ycntmod .mbd ul.list li {background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-206.gif ) no-repeat;padding-left:15px;color:#ffffff;padding-top:1px;color:#ffffff;BORDER:1px ridge;}
.ycntmod .mbd ul.list li.more {margin:20 5;text-align:right;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-206.gif ) 20px center no-repeat;}
/*更新日小圖*/
#ymodupdate .mbd .date{background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-206.gif ) left center no-repeat;padding-left:19px;font-size:120%;font-family:verdana;}
/*Links連結--文章標題左右最新文章字樣大小+內底圖*/
a, a:link, a:visited{color:#D80000;font-size:107%;text-decoration:none;}
a:hover{color:#ffffff;text-decoration:none;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/carolinea112-1.gif ) repeat;background-position:50% 50%;}
a {text-decoration:none;}
a:hover {position:relative;top:6px;left:6px;}
/*Main content header中間最新文章上欄標題圖+文字色置中*/
.yc3pribd .mhd{font-size:105%;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-209.gif ) repeat-x;padding-center;height:40px;color:#00FFFF;text-align:center ;}
/*Main content body文章底色+內文字體顏色*/
.yc3pribd .mbd{font-size:120%;background:#000000;background-image:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-213.gif );color:#ffffff;}
/*Article content module中間文章前小圖尺寸字體*/
.yblogcnt .blgtitlebar {margin-bottom:10px;}
.yblogcnt .blgtitlebar h2 {font-size:105%;font-weight:bold;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-214.gif ) no-repeat;padding-left:48px;height:74px;}
.yblogcnt .blgtitlebar h2 a {color:#D80000;padding-right:60px;}
/*回應上文章下方加圖檔*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:184px;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-215.gif ) no-repeat;background-position:center;}
/*btnsbsrb訂閱部落格圖(自己看不到-請以來賓身分不登入觀看)*/
div#btnsbsrb a{display:block;width:131px;height:50px;overflow:hidden;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-218.gif ) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:131px;height:50px;overflow:hidden;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-218.gif ) no-repeat;margin:0;}
/*make coomment bar回應+引用圖*/
div.btncomment a {display:block;height:50px;width:102px;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-225.gif ) no-repeat;}
div.btntrackback a {display:block;height:50px;width:102px;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-226.gif ) no-repeat;}
/*edit module profile上傳個人相片編輯個人檔案(自己才看得到)*/
div.btnulprfphoto a {display:block;width:102px;height:50px;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-220.gif ) center top no-repeat;}
div.btneditprf a {display:block;width:102px;height:50px;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-221.gif ) center top no-repeat;}
/*edit M blog title三按鍵換圖(自己才看得到)*/
div.btncompose a{display:block;width:102px;height:50px;overflow:hidden;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-222.gif ) no-repeat;}
div.btnphoto a{display:block;width:102px;height:50px;overflow:hidden;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-223.gif ) no-repeat;}
div.btnsetup a{display:block;width:102px;height:50px;overflow:hidden;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-224.gif ) no-repeat;}
/*Opacity for blogtitle橫框標題無框語法*/
#yblogtitle .rctop{background:left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:repeat-y;}
#yblogtitle .rcr{background:right repeat-y;}
#yblogtitle .rcbtm {background:left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:right bottom no-repeat;height:0px;right:-0px;}
/*Shared rounded corner for all modules 全部框線語法*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-205.gif ) left top repeat;margin-right:10px;}
.ycntmod .rctop div {background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-206.gif ) right top no-repeat;height:10px;font-size:0;position:relative;right:-10px;}
.ycntmod .rcbtm {zoom:1;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-205.gif ) left bottom repeat;margin-right:10px;}
.ycntmod .rcbtm div {background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-206.gif ) right bottom no-repeat;height:10px;font-size:0;position:relative;right:-10px;}
.ycntmod .rcl {padding-left:10px;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-206.gif ) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:10px;background:url(http://i234.photobucket.com/albums/ee170/MichelleRuby/caroline03-206.gif ) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*SCROLLBAR捲軸顏色*/
HTML{SCROLLBAR-FACE-COLOR:#000000; /*軸面顏色*/
SCROLLBAR-HIGHLIGHT-COLOR: #FFFFFF;/*軸面左角邊顏色*/
SCROLLBAR-SHADOW-COLOR: #FFFFFF; /*軸面右角邊顏色*/
SCROLLBAR-TRACK-COLOR: #000000; /*軸軌的顏色*/
SCROLLBAR-ARROW-COLOR: #FFFFFF; /*箭頭的顏色*/
SCROLLBAR-3DLIGHT-COLOR: #ffffff; /*左立體邊顏色*/
SCROLLBAR-DARKSHADOW-COLOR: #071149;}/*右立體面顏色*/
/*二欄式面版寬度*/
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:960px;margin:0 auto;}
.twocolga.class, .twocoldr.class {min-width:960px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {width:960px;text-align:left;margin:0 auto;}
/*三欄式面版寬度*/
.thrcol #yhtw_mastfoot {margin:0 auto;}
.thrcol.class {min-width:960px;}
.thrcol .ycnt3col {width:960px;text-align:left;margin:0 auto;}
/*以下若不想隱藏,只要刪除那段語法即可*/
body{overflow-x:hidden;}/*隱藏下方捲軸*/
#ymodupdate {display:none;} /*隱藏更新日期*/
#ymodalbum{display:none;} /*隱藏部落格相簿*/
#ymodmsgbd h3{display:none;} /*隱藏留言板*/
#yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */
#ymodprf .horos img{display:none}/*隱藏性別小圖示*/
#yblast .text a{display:none;}/*隱藏招呼語我要留言*/
 使用本語法時,請記得,先複製在記事本上,以備日後更改用
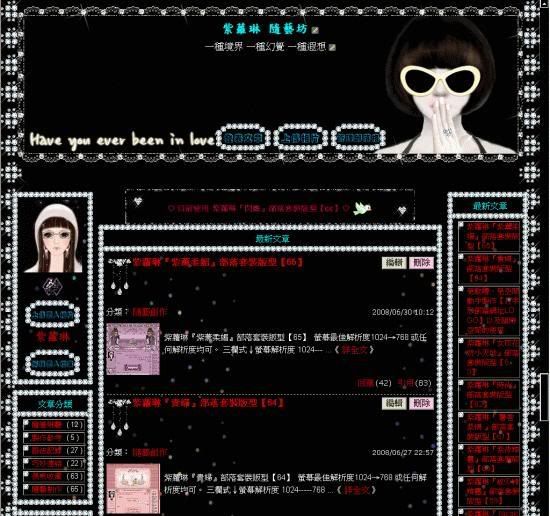
使用本語法時,請記得,先複製在記事本上,以備日後更改用  使用 紫蘿琳 『 閃鑽』部落套裝版型【66】
使用 紫蘿琳 『 閃鑽』部落套裝版型【66】

 版型語法如何使用→ 點按管理部落格→面板樣式→自訂樣式→清除自訂樣式原語法,
版型語法如何使用→ 點按管理部落格→面板樣式→自訂樣式→清除自訂樣式原語法, 











 紫蘿琳『閃鑽』部落套裝版型【66】版型語法↓
紫蘿琳『閃鑽』部落套裝版型【66】版型語法↓ 


 留言列表
留言列表
