|
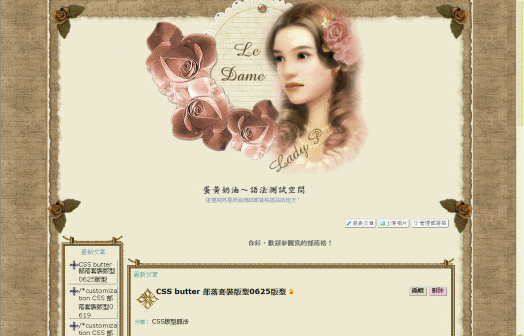
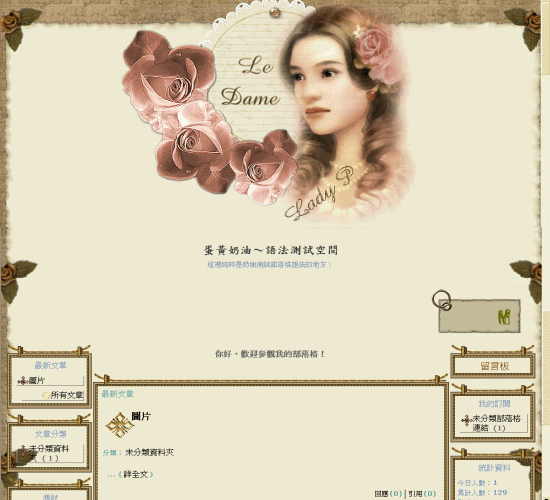
/*customization CSS butter 部落套裝版型0625版型
/*若不想隱藏,只要刪除那段語法即可*/
body{overflow-x:hidden;}/*隱藏下方捲軸*/
#ymodupdate {display:none;} /*隱藏更新日期*/
#ymodalbum{display:none;} /*隱藏部落格相簿*/
#yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */
#ymodprf .horos img{display:none}/*隱藏性別小圖示*/
#yblast .text a{display:none;}/*隱藏招呼語的我要留言*/
#ymodprf{display:none} /*Profile隱藏自我介紹欄*/
div.date {display:none} /*隱藏發文時間*/
/*強制下方捲軸不出現*/
body{overflow-x:hidden;}
/*Master header奇摩置頂欄圖+透明度調整*/
#yhtw_masthead{background-image:url(http:// );filter:alpha(opacity=100);opacity:100;padding-left:10px;font-size:100%;}
#yhtw_masthead .mhuser div{display:inline;color:#841400;font-size:11px;}
#yhtw_masthead .mhuser div a, #xyhtw_masthead .mhuser div b{color:#841400;}#yhtw_masthead .masthead_function{font-size:11px;position:relative;}
#yhtw_masthead a, #yhtw_masthead a:link, #yhtw_masthead a:visited, #yhtw_masthead a:hover{color:#841400;}
#yhtw_masthead .masthead_function strong{font-weight:normal;color:#551700;text-decoration:underline;cursor:pointer;cursor:hand;padding-bottom:11px;}
#yhtw_masthead {background:url(http:// ) transparent repeat;height:35px;background-position:center top;}
#yhtw_masthead .mhlogo{display:none} /*奇摩 logo不顯示,要顯示就刪除*/
#yhtw_masthead .mhsch{display:none} /*功能服務不顯示,要顯示就刪除*/
/*Blog blast module招呼語欄字體顏色文字圖框置中*/
#yblast .text{color:#666666;}
#yblast{text-align:center}
#yblast .bg{background-image:url(http://);background-repeat:no-repeat; background-position:50% 50%;width:446px;height:60px}
#yblast .text{font-size:15px;font-weight:bolder}
/*自訂格名及部落格描述字*/
#yblogtitle .mbd,#yblogtitle .mft{background:transparent;color:#87001B;padding-top:0px;text-align:center; }
#yblogtitle h1, #yblogtitle a {color: :#87001B; font-size:18px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:50px }
/*留言版圖檔+字體色*/
yc3sec .mhd a:visited,.yc3subbd .mhd a:visited{background: url() repeat;color:#000000;text-align:center;}
/*blog profile 部落格檔案、個人資料左標題欄加底圖*/
table#bloginfo th {background:url(http://
);}
table#usrinfo th {background:url(http://);}
/*comment list management管理回應欄*/
.listbd {background:url(http://); color:#000000}
/*管理回應底圖網址. color:#文字顏色之色碼*/
#ycmntlist table th {background: url(http://); color:#000000; }
/*管理回應標題圖網址. color: #文字顏色之色碼*/
#ycmntlist .btncmntre {background:url(http://);}/*管理回應按鈕圖網址*/
/*大標題圖背景+重覆底背景*/
#yhtw_masthead {background:url(http://i301.photobucket.com/albums/nn52/butter9706/10sopra1.gif) transparent no-repeat;height:450Px;background-position:center top;opacity:1.0;}
body {background-color:#ffffff;background-image:url(http://i301.photobucket.com/albums/nn52/butter9706/11sopra1.gif);background-repeat:repeat-y;background-position:top center;overflow-x:hidden;}
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px}
#yblogtitle .rcl{background:transparent repeat-y}
#yblogtitle .rcr{background:transparent right repeat-y}
#yblogtitle .rcbtm {zoom:1;background:transparent left bottom no-repeat;margin-right:0px}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px}
/*側欄區上標*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{ background:transparent; color:#7D470A;text-align:center;}
/*Nav module body側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:transparent; color:#613708;}
/*Main content header文章區上標*/
.yc3pribd .mhd{ background:transparent; color:#C18DBE; }
/*Main content body文章內文及文章區*/
.yc3pribd .mbd{ background:transparent;color:#666666;padding:10px;}
.yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p { background:transparent;color:#666666;}
#ymodcal .mbd td strong {color:#613708;}
/*Links連結--文章標題左右最新文章字樣大小+內底圖*/
a, a:link, a:visited{color:#000000;font-size:120%;text-decoration:none;}
a:hover{color:#8E046E;text-decoration:none;background:url(http://i298.photobucket.com/albums/mm264/butter_9705/037.gif ) repeat;background-position:50% 50%;}
a {text-decoration:none;}
a:hover {position:relative;top:6px;left:6px;}
/*Scrollbar捲軸區色彩*/
html{
SCROLLBAR-FACE-COLOR: #e4dfb0;
SCROLLBAR-HIGHLIGHT-COLOR:#e4dfb0;
SCROLLBAR-SHADOW-COLOR: #e4dfb0;
SCROLLBAR-3DLIGHT-COLOR: #cec580;
SCROLLBAR-ARROW-COLOR: #cec580;
SCROLLBAR-TRACK-COLOR: #e4dfb0;
SCROLLBAR-DARKSHADOW-COLOR: #cec580}
/*Article content module中間文章前小圖尺寸字體*/
.yblogcnt .blgtitlebar {margin-bottom:12px;}
.yblogcnt .blgtitlebar h2 {font-size:115%;font-weight:bold;background:url(http://i301.photobucket.com/albums/nn52/butter9706/separation06.gif) no-repeat;padding-left:52px;height:55px;}
.yblogcnt .blgtitlebar h2 a {color:#000000;padding-right:62px;}
/*Nav module list左右文章標題前小圖+括號色+更多回應小圖*/
.ycntmod .mbd ul.list li {background:url(http://i301.photobucket.com/albums/nn52/butter9706/c0613puce.gif ) no-repeat;padding-left:22px;color:#A78395;padding-top:0px;color:#666666;BORDER:1px ridge;}
.ycntmod .mbd ul.list li.more {margin:20 5;text-align:right;background:url(http://i301.photobucket.com/albums/nn52/butter9706/033.gif) 38px center no-repeat;}
/*shared rounded corner for all modules喵喵自製公告欄棕色邊框*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://xvvp9w.blu.livefilestore.com/y1p0W7VJqJwJ1uSK4g2LMcy-lBkpb8pFi9vnSYluYFsTYKW_HbNDcnTv-J-1ORX8kGjwgEmAFbeJzKGMoWThQdUmg/co1.gif) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://xvvp9w.blu.livefilestore.com/y1p0W7VJqJwJ1vX20RpvvpkQxcfxySQqI7M8VOGTpUJWIWKUEiYJQg93QicS-feihOZJ1BJcHHbRMOZkULeVBrA9w/co2.gif) right top no-repeat;height:24px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://xvvp9w.blu.livefilestore.com/y1p0W7VJqJwJ1v9_-hmlGEmEELXqMewy55KajTd8huYpjxM2IpPldvqU8H2wrrLqlRiqtWSMd5_pdBjqrc_8E_SIg/co3.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://xvvp9w.blu.livefilestore.com/y1p0W7VJqJwJ1uS-VNcdl7oAMixCEgcfYk0iIceE4ElXEN8ORERbWt9803qFfAV-pHtwiIsmAmjlK5xf-pnLYokeg/co4.gif) right bottom no-repeat;height:10px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:8px;background:url(http://xvvp9w.blu.livefilestore.com/y1p0W7VJqJwJ1sDFgU25CI3A0h-M95fjp0UWVbgMk-Dmxz8EHQDf_1O9eiOJZOf6IbGcf_F4Eqrcw8IzI-uOTG6kQ/co5.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:9px;background:url(http://xvvp9w.blu.livefilestore.com/y1p0W7VJqJwJ1u6bClo9-I8BLgJfOhnBNBGnkV63kw0zfktbSTse4BSFYMAmcP6539VDjtJkzz0wk88KeWSC0R8tA/co6.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*Opacity for blogtitle橫框標題無框語法*/
#yblogtitle .rctop{background:left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:repeat-y;}
#yblogtitle .rcr{background:right repeat-y;}
#yblogtitle .rcbtm {background:left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:right bottom no-repeat;height:0px;right:-0px;}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a,div#btnsbsrb_nologin a{display:block;width:185px;height:88px;background:url(http://i301.photobucket.com/albums/nn52/butter9706/butter0625-3.gif) no-repeat;margin:0}
/*回應板上方加圖檔*/
#rtemodule {background:transparent url(http://) no-repeat scroll center top;padding-top:400px;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:80px;width:127px;background:url(http://i301.photobucket.com/albums/nn52/butter9706/butter0625-1.gif) no-repeat;}
div.btntrackback a {display:block;height:80px;width:127px;background:url(http://i301.photobucket.com/albums/nn52/butter9706/butter0625-2.gif) no-repeat;}
/*INPUT搜尋*/
input, select{
background:#FBF6F0;
color:#1D0000;
border:1px solid #300000;
FONT-SIZE:11px;
font-family:verdana;}
/*guestbook留言版加圖片*/
#ymsgboard q a {background:url(http://) ;}
#ymsgboard .mhd {background:url(http://) ;}
#ymsgboard .mbd {background:url(http://) ;}
/*部落格文字置中960831*/
BODY {
Font-Family: verdana;
TEXT-ALIGN: center;
}
/*個人資料管理頁面公開的部落標題文字顏色*/
#ybloginfo table, #yusrinfo table, #yusrintro p {background: transparent #F2E3A4;color:#666666;}
/*側欄框要顯示 2008.03.21*/
.yc3subbd .rctop,.yc3subbd .rctop div,.yc3subbd .rcl,.yc3subbd .rcr,.yc3subbd .rcbtm,.yc3subbd .rcbtm div, .yc3sec .rctop,.yc3sec .rctop div,.yc3sec .rcl,.yc3sec .rcr,.yc3sec .rcbtm,.yc3sec .rcbtm div {filter:alpha(opacity=100); opacity:1.0; moz-opacity:1.0;}
/*側欄文章區置頂區不設透明度*/
#yhtw_masthead,.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft,.yc3pribd .mbd{filter:alpha(opacity=100); opacity:1.0; moz-opacity:1.0;}
/*奇摩置尾區*/
#yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#C18DBE;}
#yhtw_mastfoot{margin-TOP:5px;}
/*two col layout 二欄式版面加大寬度設定 */
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:960x;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:960px;behavior:none;}
.twocolga .ycnt3col,.twocoldr .ycnt3col {zoom:1;width:960px;text-align:left;margin:0 auto;}
/*三欄式版面設定*/
.thrcol #yhtw_mastfoot {width:980Px;margin:0 auto;}
.thrcol[class]{min-width:980px;behavior:none;}
.thrcol .ycnt3col {zoom:1;width:980px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:160px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:160px;}
.thrcol .yc3subbd {width:157px;float:right;}
.thrcol .yc3sec {width:157px;}
.thrcol .yc3sub{z-index:1;}
.thrcol .yc3pri, .thrcol .yc3main{z-index:10;}
|







![]()
![]() 使用本語法時,請記得,先複製在記事本上。
使用本語法時,請記得,先複製在記事本上。
![]() 記事本在哪→開始→ 程式集→附屬應用程式→系統工具延展打開就可以看到記事本
記事本在哪→開始→ 程式集→附屬應用程式→系統工具延展打開就可以看到記事本![]() 版型語法如何使用→ 點按管理部落格→面板樣式→自訂樣式→清除自訂樣式原語法,
版型語法如何使用→ 點按管理部落格→面板樣式→自訂樣式→清除自訂樣式原語法,
![]()



 留言列表
留言列表
